自己紹介ページ (359 無料画像)
例文有】ブログのプロフィールページの書き方8ステップ[自己紹介のテンプレート].
kintone 自己紹介 プラグイン 株式会社アディエム.
1作品10ページでも飽きさせない説明文の工夫!UIデザイナーのポートフォリオ はたらくビビビット.
スタッフ紹介ページをかっこいいデザインにする方法 |リウムスマイル!.
自己紹介サイトの作り方は?おすすめのツールや掲載内容、参考事例などを解説 コラム 簡単ホームページとりあえずHP.
自己紹介ページを作ろう①【HTML+CSS】│どろぶろぐ.
Notionで自己紹介ページを作ろう Notionがあなたのチームを強くする3 TECH+(テックプラス).
自己紹介ページの作成手順 なんだかなあ Wiki.
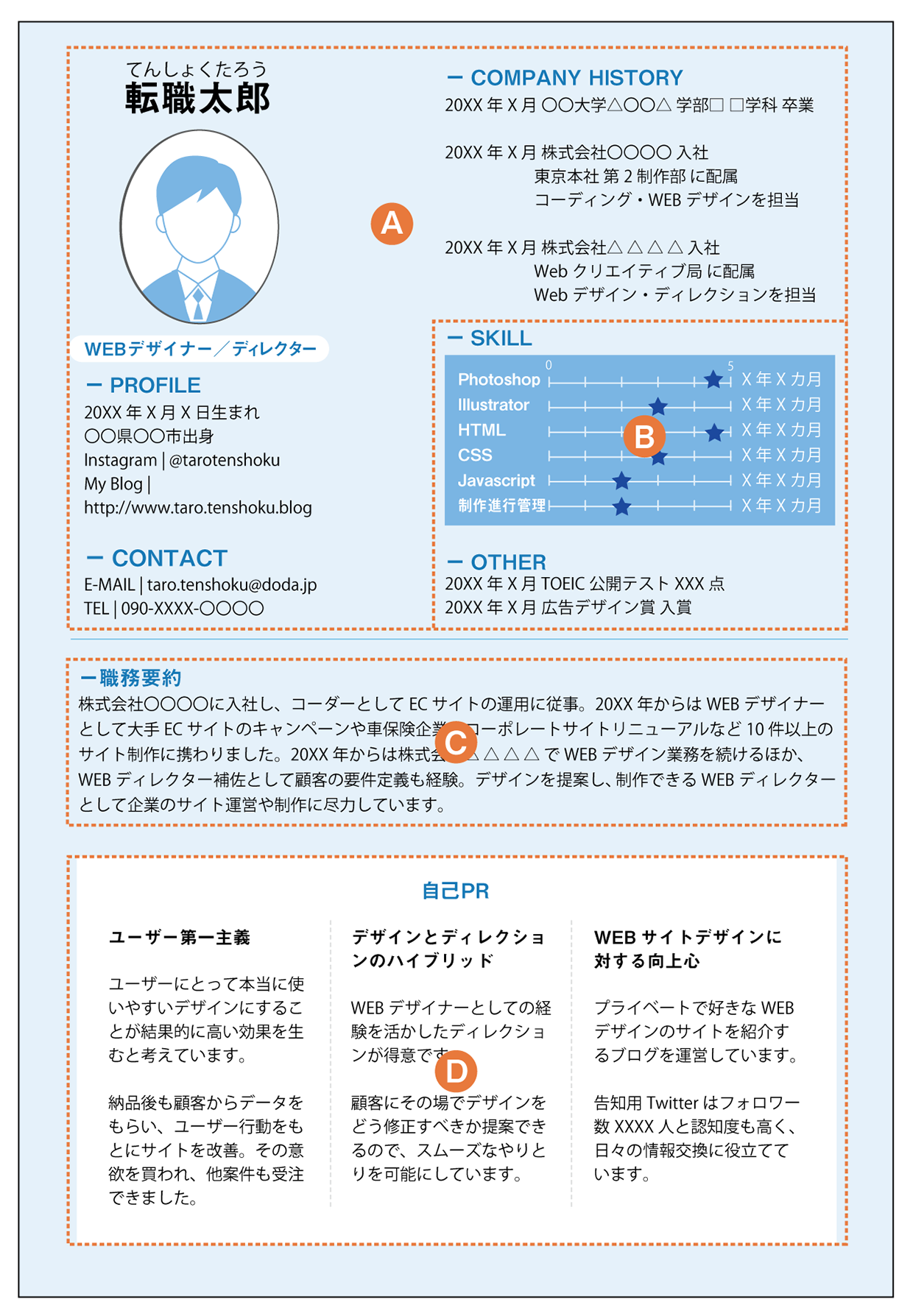
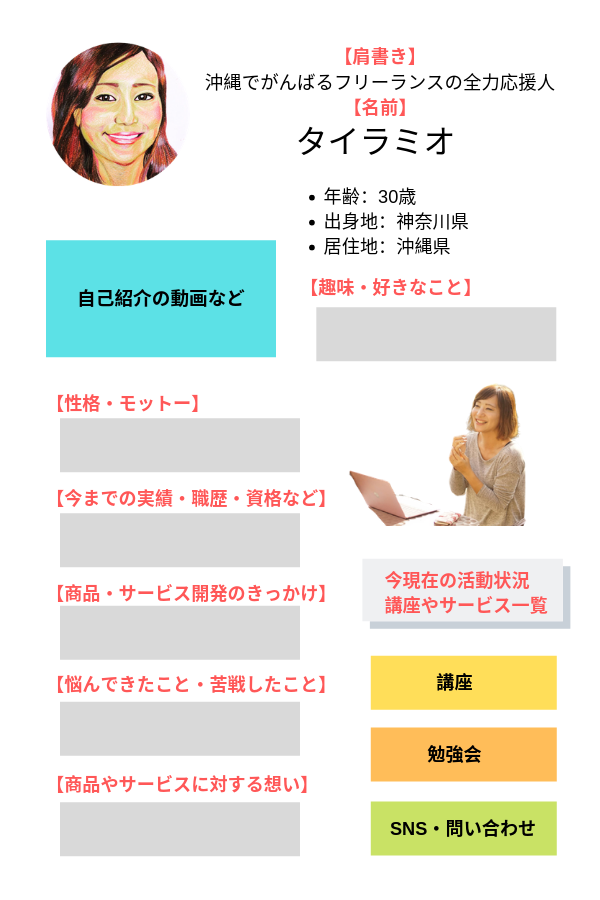
ポートフォリオの自己紹介ページ】プロフィールの書き方や参考例 — ただデザ.
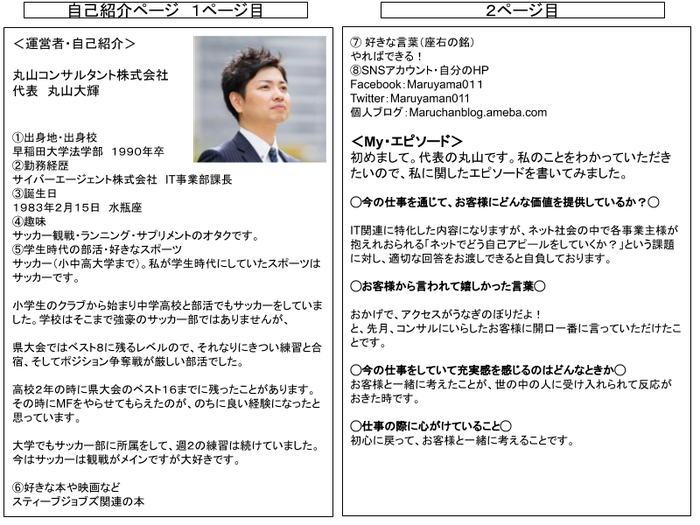
スライド1枚自己紹介ページの作り方パワポテンプレート!初対面で好印象のひきつけ方» 【逆転営業】商談1回で即契約に!成約SUCCESSシステム(SSS)・ 90日トレーニング.
ポートフォリオの自己紹介の書き方 未経験からWebデザイナーへ!【2023年版】.
イラストで自己紹介・商品紹介ページをつくります Instagramストーリー調画像|リール、ハイライトにも SNSマーケティング ココナラ.
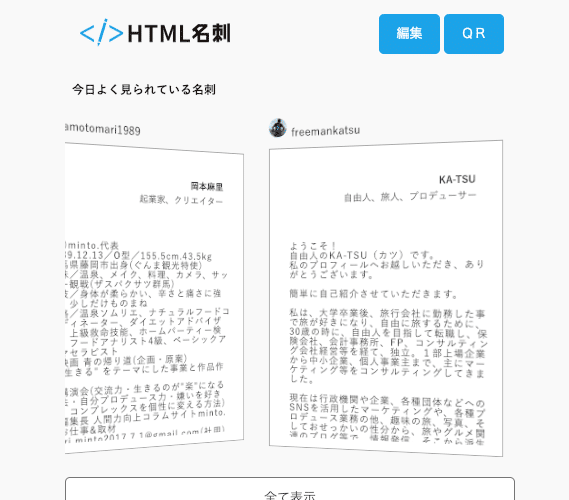
超シンプルな自己紹介ページが作れる「HTML名刺」 WEBマスターの手帳.
スライド1枚自己紹介ページの作り方パワポテンプレート!初対面で好印象のひきつけ方» 【逆転営業】商談1回で即契約に!成約SUCCESSシステム(SSS)・ 90日トレーニング.
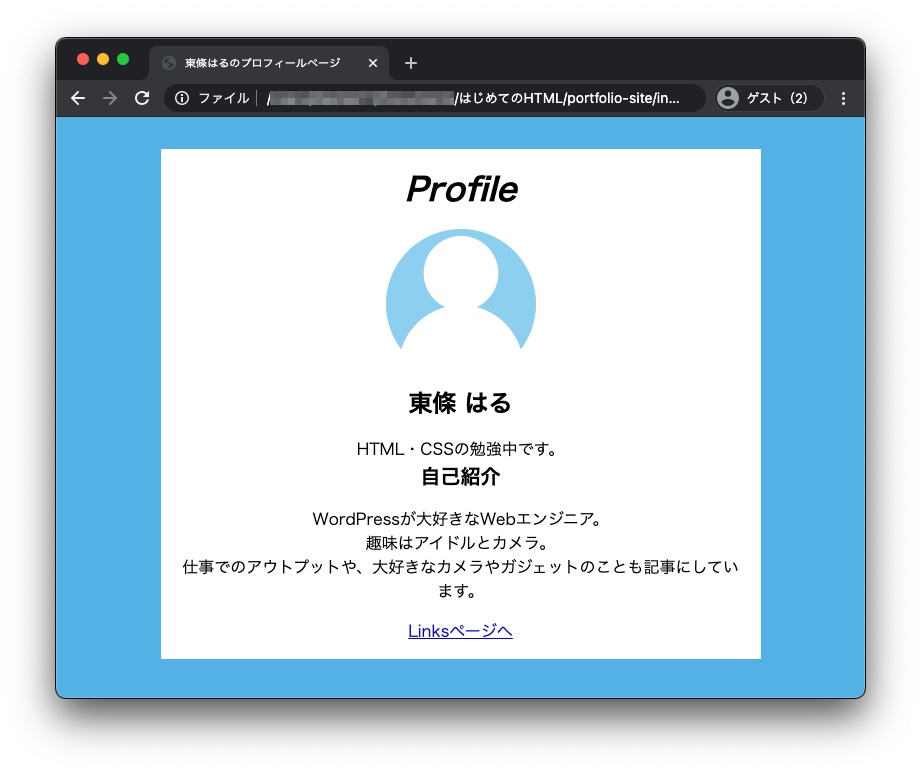
HTML・CSS入門】プロフィールページを作りながらはじめてホームページ制作(その6-CSSとは) push.tokyo.
魅了 〜自己紹介ページ〜 www.tsjs.org.tw.
イラストで自己紹介・商品紹介ページをつくります Instagramストーリー調画像|リール、ハイライトにも SNSマーケティング ココナラ.
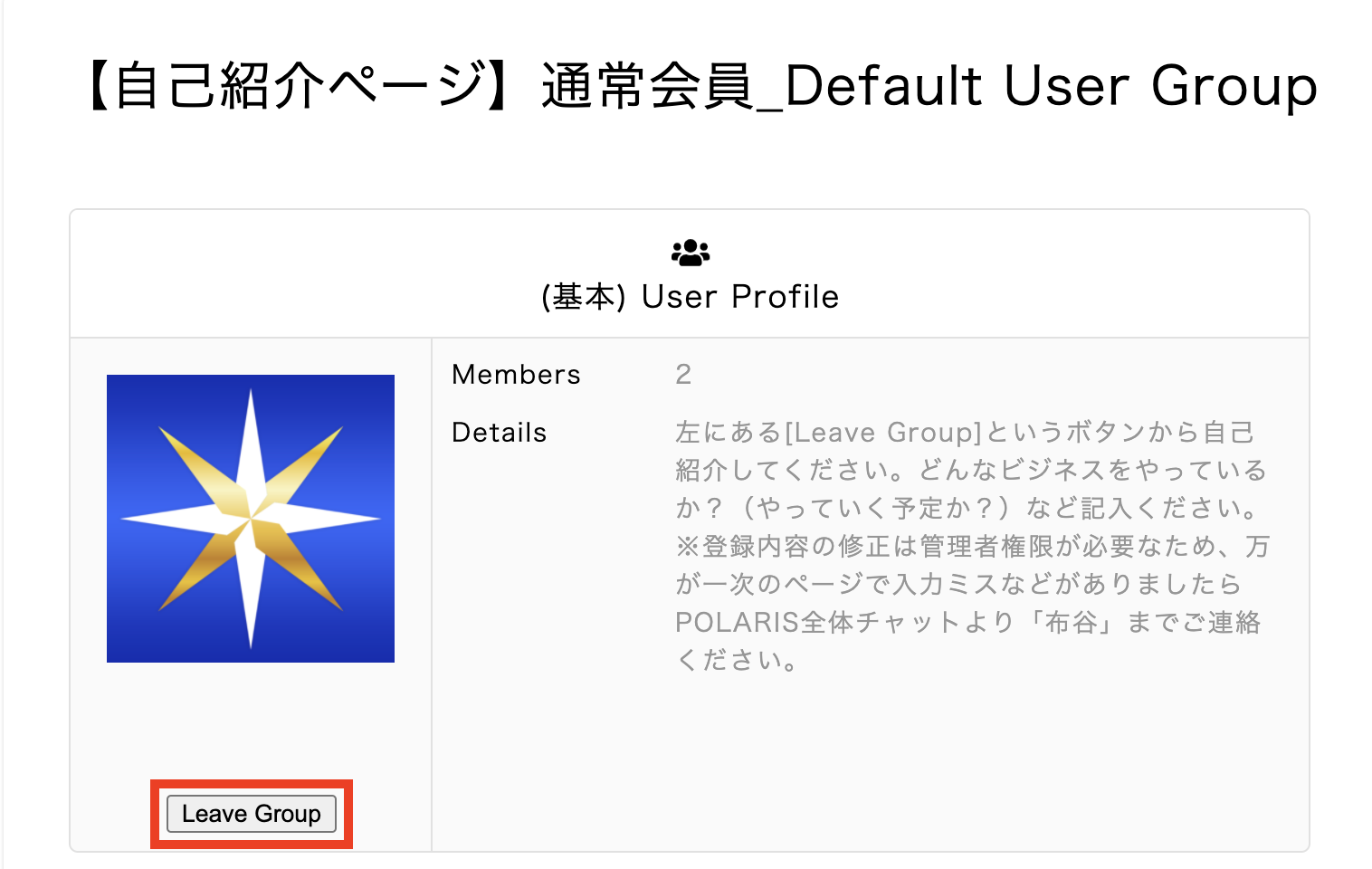
自己紹介ページ登録方法 polaris member site.
HTMLだけで画像入りのプロフィールページをつくってみよう 株式会社LIGリグ|DX支援・システム開発・Web制作.
HTML・CSS入門】プロフィールページを作りながらはじめてホームページ制作(その6-CSSとは) push.tokyo.
プロフィールページの例 【ホームページ制作】JProduct|地域・個人事業主を応援する|徳島のホームページ制作事務所.
GitHub新機能】プロフィール画面にREADME.mdを追加できるようになったので自己紹介してみた Qiita.
自己紹介ページ〜 nurulhakim.or.id.
スライド1枚自己紹介ページの作り方: 山橋美穂 [マイベストプロ東京].
ハンドメイド作家のプロフィール欄に書く自己紹介の例文と書き方 ハンドメイド作家のブログ.
募集に紐づくメンバーの紹介文を編集したい Wantedly, Inc.
ポートフォリオの序章を飾る自己紹介(プロフィール)の書き方 マイナビクリエイター.
ポートフォリオの自己紹介ページ】プロフィールの書き方や参考例 — ただデザ.
スライド1枚自己紹介ページの作り方パワポテンプレート!初対面で好印象のひきつけ方» 【逆転営業】商談1回で即契約に!成約SUCCESSシステム(SSS)・ 90日トレーニング.
Instagram】プロフィール・自己紹介をおしゃれにする書き方 OTONA LIFE オトナライフ.
ブログの冒頭で自己紹介をしてはいけない理由 |リウムスマイル!.
自己紹介パワーポイントの作り方・3つのポイントを解説|ユニークで面白くする方法も紹介 U-NOTE[ユーノート] 仕事を楽しく、毎日をかっこ良く。 -.
名刺プロフィール機能を使った自己紹介で盛り上げるコツは? よくあるご質問 ベルフェイス ヘルプ.
html勉強会参加メンバーの自己紹介 2011年9月末.
step07 課題レポート:自己紹介サイトの作成.
おすすめの写真ページ:
自己紹介ページ




























![スライド1枚自己紹介ページの作り方: 山橋美穂 [マイベストプロ東京]](https://newworldmmo.cz/img/-13.png)